Heading 1
Catus felis silvestris, murrarum et gattonum, in domibus humanorum feliciter vivere solet, mollibus pulvinis dormiens et lanae globulis ludens.
Heading 2
Catus felis silvestris, murrarum et gattonum, in domibus humanorum feliciter vivere solet, mollibus pulvinis dormiens et lanae globulis ludens.
Heading 3
Catus felis silvestris, murrarum et gattonum, in domibus humanorum feliciter vivere solet, mollibus pulvinis dormiens et lanae globulis ludens.
Toggleable Heading 1
contents
Toggleable Heading 2
content
Toggleable Heading 3
Paragraph
Paragraph
bold
italic
Underline
Strike
code
← No access page
Empty Block below
color
color background
common latex code
colored block
colored text with colored block
Color Test
| Name | Text LM (Hex) | Text DM (Hex) | BG LM (Hex) | BG DM (Hex) | Select LM (Hex) | Select DM (Hex) |
|---|---|---|---|---|---|---|
| Default | 37352F | FFFFFF (90%) | FFFFFF | 2F3437 | CECDCA (50%) | 505558 |
| Gray | 9B9A97 | 979A9B (95%) | EBECED | 454B4E | 9B9A97 (40%) | 979A9B (50%) |
| Brown | 64473A | 937264 | E9E5E3 | 434040 | 8C2E00 (20%) | 937264 (50%) |
| Orange | D9730D | FFA344 | FAEBDD | 594A3A | F55D00 (20%) | FFA344 (50%) |
| Yellow | DFAB01 | FFDC49 | FBF3DB | 59563B | E9A800 (20%) | FFDC49 (50%) |
| Green | 0F7B6C | 4DAB9A | DDEDEA | 354C4B | 00876B (20%) | 4DAB9A (50%) |
| Blue | 0B6E99 | 529CCA | DDEBF1 | 364954 | 0078DF (20%) | 529CCA (50%) |
| Purple | 6940A5 | 9A6DD7 | EAE4F2 | 443F57 | 6724DE (20%) | 9A6DD7 (50%) |
| Pink | AD1A72 | E255A1 | F4DFEB | 533B4C | DD0081 (20%) | E255A1 (50%) |
| Red | E03E3E | FF7369 | FBE4E4 | 594141 | FF001A (20%) | FF7369 (50%) |
Background
the lazy cat meows and meows at the flailing kitten
Text
the lazy cat meows and meows at the flailing kitten
Bulleted List
- Bulleted List
- Uni
- Tako
- AAA
- BBB
Numbered List
- Numbered List
- Kani
- Ika
- 111
- 222
- Third!
To Do
complicated now?
What if child has no box?
What if there is suddenly a heading?
Special Parsing for Text
Footnotes [a]
Column List
Columns inside columns
Column 1
Column 1 still
Column 2
Column 2a
Column2 b
Divider
Callout
Line break
Like cols
And more cols
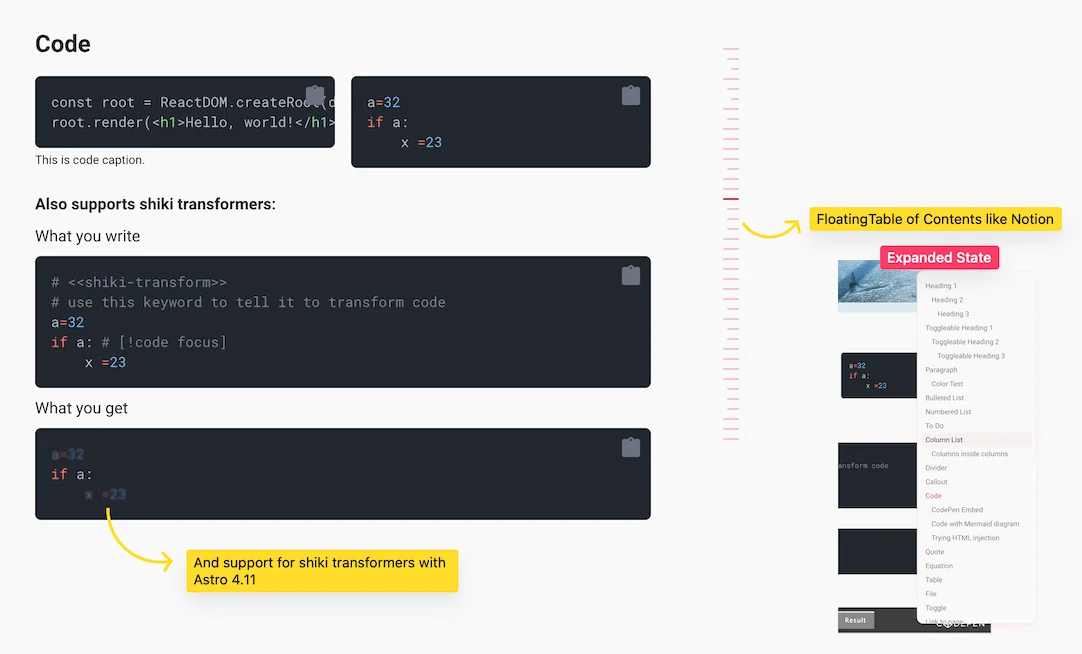
Code
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>Hello, world!</h1>);a=32
if a:
x =23Also supports shiki transformers:
What you write
# <<shiki-transform>>
# use this keyword to tell it to transform code
a=32
if a:
x =23What you get
a=32
if a:
x =23CodePen Embed
Code with Mermaid diagram
flowchart LR; A[Hard Edge] --->|LinkText|B(Round Edge)
Trying HTML injection
Remember this directive can be changed, check out Introducing Webtrotion
Spaguetti Bolognese
Trying HTML rendering
Remember this directive can be changed, check out Introducing Webtrotion
Quote
Quote Block
Colored Quote Block
Equation
Inline equation here for testing
Block equation below.
Table
Know that table column/row colors do not show up in Notion API
| Simple | Table | Ika | Tako | Shake |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
| a | b | c | d | e |
| A | B | C | D | E |
File
Indented File
Toggle
Toggle
This is toggled details.
- 1
- 2
- 3
Toggle inside toggle
More toggles!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ut volutpat nunc. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ut volutpat nunc.
Long enough toggle to see what happens to the marker here.
Link to page
Synced Block
- 1
- 2
- 3
- 1
- 2
- 3
Synced block from a different page
New Features and Changelog
Oct 28, 2025: Comprehensive Citation and Footnote System. Webtrotion now has a complete citation and footnote system. You can now add citations from BibTeX files and have them automatically formatted. Footnotes are also supported, with popovers for easy reading.
Oct 25, 2025: Enhanced OG Images. OG images for tags and collections now include descriptions. A new automated workflow has been added to clean up template-specific files when you create a new repository from the template or pull updates from it. This keeps your project clean and free of unnecessary files.
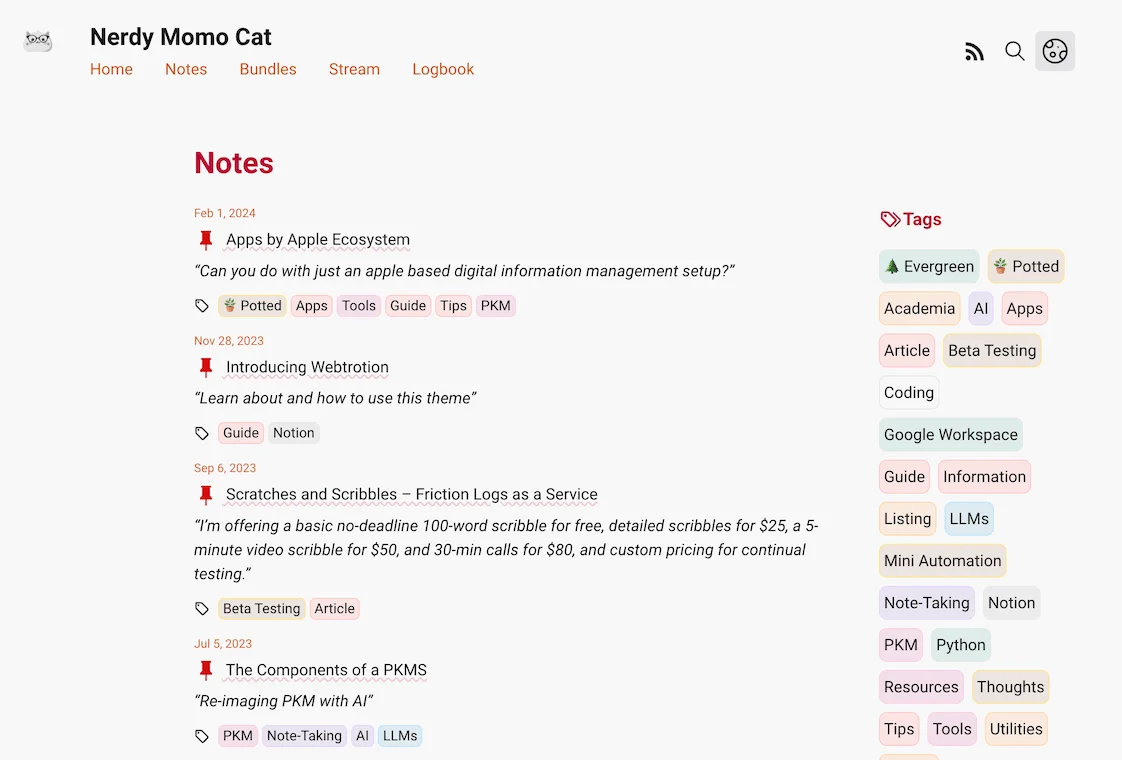
Sep 11, 2025: Search from Query Parameters and UI improvements. You can now pre-fill the search box with a query parameter in the URL. The UI for the tags page has also been updated for a cleaner look.
Sep 10, 2025: Cache Recovery Workflow. A new GitHub Actions workflow has been added to allow you to recover your cache.
Sep 4, 2025: Upgraded Notion API. The project has been updated to use a newer version of the Notion API, ensuring better stability and compatibility with future Notion features.
Jul 6, 2024: Simple tables with search and sort. Unlike notion where your simple tables are basically just a form of displaying data, you can now search and sort your simple tables in webtrotion. Just have column headers and use <<🗂️>> in the first cell (modifiable in constants-config).
Jul 4, 2024: Breaking change → the shortcode for HTML rendering in an iframe (if you want to use external libraries like d3.js has changed to <!DOCTYPE html> <!-- iframe --> and for injecting it directly into the body is now <!DOCTYPE html> <!-- inject -->. This helps you have code blocks that are in html and start with <!DOCTYPE html> without rendering them.
Nov 29, 2023: Caching
All Mentions
Dates
Dates: Nov 23, 2023, 05:27 AM Nov 22, 2023 Nov 17, 2023 to Nov 22, 2023 Nov 23, 2023, 05:00 PM and People:
I did something very normal Nov 22, 2023 which is a huge deal!
Linked Blocks and Pages
This links to heading Column List
But we can also have links that are not on direct children of the page, right?
This inside toggle links to heading Column List
This links to a heading in another webpage
This links to a heading in same page but an internal block (not main page, nested in)
This links to block Ika (Now supported)
This links to a block in another same site page
Linked page with URL
Link to main pages
But paste link as mention doesn’t work: ![]() Mind map & Outline Ideas - Escape
Mind map & Outline Ideas - Escape
Image
Audio
Link Preview & Bookmark
Other Embeds
Spotify
tldraw
Raindrop
YouTube
Tiktok
Maps
Using the embed link by google
Using general link by google (it auto converts)
Using Notion embed
Using HTML directive
<!DOCTYPE html>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3988.8625104973885!2d103.82304464999999!3d1.2541673500000001!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x31da1955a615a343%3A0x3094037d34e6529f!2sUniversal%20Studios%20Singapore!5e0!3m2!1sen!2sus!4v1701509011225!5m2!1sen!2sus" width="200" height="150" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>In columns
Loom
Loom/any video embed using Notion’s option is not supported at the moment
But it works if you use their embed URL
Direct Uploaded Video
Known stuff that is not supported/has bugs
- Multiple injections on a single page if not handled carefully, have clashes can have a problem!
- Resizing for embedded html is a problem, for things like d3.js, but does it matter? How does distil handle it?
- If you use
npm run devwithoutnpm run build, some things may not be download leading to: - CSS generation is also now associated with build. Run the build command once before running dev please.
- Table column colors are not supported through API
- Block mentions are not supported through API
- Comments are not supported
- Word breaks are an issue on smaller screen if there is no viable place to break them. Currently I am using
word-wrap:normal; - I do not plan to add support for inline databases but I’d love if anyone wants to contribute?
- Child Pages are too much work to support and I do not have a personal usecase for it!
- Column widths and embed widths are not exposed in API
- Backlinks are not exposed in API so I do not know how to do Links to This Note
- Right now, if I click on a tag from “unlisted” URL and that tag is only attached to that post, no tag page is generated, and I think that isn’t a bad thing!
- If you post a parent block with child sync block to another workspace, it will not show up in UI but does show up in API causing warnings/errors
- Heading ids are generated based off text. If you have two headings with same names, that is an issue. I can change it to use block id, but then they are illegible to anyone using an href link for them to share.
Footnotes
- [a]Footnotes can be added like this. Please check here for details.